Построение таблиц.
В практическом HTML-программировании таблицы совершенно незаменимы для...
создания левых и правых полей страницы, выравнивания элементов на экране, многоколонной верстки, наложения картинок друг на друга. И, наконец, для отображения на экране табличного материала, но это -- в последнюю очередь. В 90% случаях таблицы используются, как ни парадоксально это звучит, не для отображения таблиц.
Но обо всем по порядку.
Что такое таблица
Всем хорошо известна таблица умножения. Она представляет собой прямоугольник, расчерченный на клетки. Вертикальные ряды клеток образуют столбцы, горизонтальные -- строки. Каждая строка и столбец в таблице может иметь свой заголовок. Заголовки записываются в первой строке и первом столбце.
Заголовками строк и столбцов в таблице умножения служат цифры от одного до девяти. Пользоваться таблицей очень просто. Если требуется узнать, например, результат умножения числа 6 на число 8, то нужно прочитать ответ в клетке на пересечении столбца с заголовком "6" и строки с заголовком "8". Или в клетке на пересечении строки с заголовком "6" и столбца с заголовком "8". Это все равно, потому что 6·8 = 8·6. В обеих этих клетках написано число 48. |
|
В общем случае таблицы используют для хранения информации с двумя характерными признаками. Значения одного признака расписано в заголовках строк, другого -- в заголовках столбцов. А в каждую клетку таблицы заносят значение, одновременно обладающее признаком строки и столбца, на пересечении которых она расположена.
Для таблицы умножения признаками служат значения сомножителей. Первый признак -- это значение первого сомножителя, второй -- значение второго.
Как задать таблицу
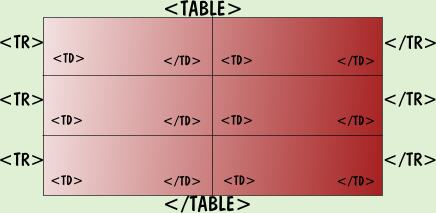
Таблица задается командой <TABLE> ... </TABLE>.
Внутри этих тэгов задаются строки командами <TR> ... </TR>.
Наконец, внутри строк задаются клетки (ячейки) командами <TD> ... </TD>.
Таким образом, по строкам, описывается вся структура таблицы.

Рассмотрим следующий пример.
Программа | Таблица на экране | ||||||
<TABLE border=1> <TR> <!-- Первая строка --> <TD>(1,1)</TD> <!-- Первая ячейка --> <TD>(1,2)</TD> <!-- Вторая ячейка --> </TR> <TR> <!-- Вторая строка --> <TD>(2,1)</TD> <!-- Первая ячейка --> <TD>(2,2)</TD> <!-- Вторая ячейка --> </TR> <TR> <!-- Третья строка --> <TD>(3,1)</TD> <!-- Первая ячейка --> <TD>(3,2)</TD> <!-- Вторая ячейка --> </TR> </TABLE> |
|
Атрибуты команды TABLE
Атрибут | Значение | Описание |
align | left, right | Выравнивание по горизонтали |
width | число или процент | Ширина таблицы |
cellpadding | число | Расстояние между содержимым ячейки и рамкой |
cellspacing | число | Расстояние между ячейками таблицы |
bgcolor | цвет | Цвет фона таблицы |
background | файл | Фоновая картинка |
border | число | Ширина линий рамки |
bordercolor | цвет | Цвет линий рамки |
bordercolordark | цвет | Цвет рамки (снизу и справа) |
bordercolorlight | цвет | Светлый цвет рамки (сверху и слева) |
В приведенных ниже испытателях приводится более подробное описание действий атрибутов, а главное, на стендах можно пощелкать переключателями, подергать за "веревочки" и сразу увидеть, что из этого получилось.
Атрибуты команды TR
HTML-таблица состоит из строк, каждая из которых задается командой
<TR>описание ячеек табличной строки</TR> |
|
Варьируя атрибутами команды TR, можно установить те или иные свойства одновременно для всех ячеек строки.
Атрибут | Значения | Описание |
align | left, center, right | Выравнивание по горизонтали |
valign | top, center,bottom, baseline | Выравнивание по вертикали |
bgcolor | цвет | Цвет фона |
bordercolor | цвет | Цвет линий рамки |
bordercolordark | цвет | Цвет рамки (снизу и справа) |
bordercolorlight | цвет | Светлый цвет рамки (сверху и слева) |
Атрибуты команды TD (TH)
Каждая табличная строка состоит из ячеек, которые последовательно описываются командами TD (обычная ячейка) и (или) TH (ячейка-заголовок):
<TH>описание содержимого ячейки</TH>
<TD>описание содержимого ячейки</TD> |
|
Содержимое обычной ячейки по умолчанию горизонтально выравнивается по левому краю, а ячейки-заголовка -- по центру. Кроме того, текст в ячейке-заголовке выделяется полужирным шрифтом.
Команды TD и TH имеют следующие атрибуты:
Атрибут | Значения | Описание |
align | left, center, right | Выравнивание по горизонтали |
valign | top, center, bottom, baseline | Выравнивание по вертикали |
width | число или процент | Ширина ячейки |
bgcolor | цвет | Цвет фона |
background | файл | Фоновая картинка |
bordercolor | цвет | Цвет линий рамки |
bordercolordark | цвет | Цвет рамки (снизу и справа) |
bordercolorlight | цвет | Светлый цвет рамки (сверху и слева) |
nowrap |
| Выключение автоматического разрыва строк |
colspan | число | Ширина большой ячейки (в столбцах) |
rowspan | число | Высота большой ячейки (в строках) |
Многоликие таблицы
Как уже говорилось, использование таблиц в практике HTML-программирования очень неожиданное. Вероятно, авторы языка и не предполагали, что таблицы будут использоваться проектировщиками гипертекстовых страниц как элемент дизайна.
Страничные отступы
В обычных книгах текст не начинается с самого края -- страничные поля выделяют информационные блоки и, следовательно, помогают глазам более комфортно воспринимать материал.
В гипертекстовом документе можно создать поля, если размещать информацию внутри таблицы, состоящей всего из одной клетки с невидимыми границами. При изменении значения атрибута cellpadding, меняется ширина полей.
Обычное размещение | Размещение в таблице | |
Малютку сына - баю-бай! - "Алиса в стране Чудес" |
|
Можно задать поля и при помощи пустых столбцов:
Размещение в таблице | Здесь border=1 | ||||||
|
|
Обычной практикой является комбинирование этих двух способов:
Размещение в таблице | Здесь border=1 | ||||||
|
|
Один из примеров табличных отступов вы видите сейчас на экране. В качестве страничного фона использована картинка с вертикальной надписью "Robotland" по левому краю. Для того чтобы элементы страницы не налезали на этот "корешок", все они выводятся на экран внутри таблицы так, как это показано в следующем примере.
|
Замечание
Не рекомендуется моделировать страничный отступ при помощи таблиц для больших документов. Во-первых, прорисовка документа, "погруженного" в таблицу начинается только после его полной загрузки. Пауза перед чистым экраном действует на пользователя самым отрицательным образом. Во-вторых, браузеры Netscape на таких табличных страницах "теряют ориентацию" при возврате из гиперссылки. Пользователь щелкает на ссылке, браузер показывает новый документ, а точность возврата к старому месту уже проблематична.
Многоколонная верстка
Используя таблицы, можно выводить на экран информацию в несколько колонок:
При свете дрянного керосинового фонаря Остап прочел из путеводителя:
|
Наложение картинок
Еще одна необычная практика использования таблиц: построение коллажей.
Постановка задачи. Имеются две картинки:
Как их наложить друг на друга? Как поместить животное на экран телевизора?
Общая идея: первую картинку сделать фоном для таблицы, а вторую разместить внутри.
Построим таблицу, состоящую из одной клетки. Укажем для этой клетки ширину, равную ширине рисунка, который будем использовать как фон:
Да... Получилось не очень хорошо. Для задания высоты ячейки (и таблицы) создатели HTML не придумали атрибута. Мы видим только верхний кусочек фоновой картинки.
Идея: использовать еще одну вспомогательную картинку. По высоте она должна равняться фоновой, а по ширине должна быть такой, чтобы закрывать часть телевизора. Тогда лось, расположенный вслед за вспомогательной картинкой попадет в центр экрана.
Нарисовать вспомогательную картинку очень просто -- это должен быть одноцветный GIF, в котором единственный цвет объявлен прозрачным. Тогда пользователь на экране эту картинку и не увидит:
Замечание
На самом деле рисовать невидимый GIF можно любой величины. Оптимальной является картинка в один пиксел. Ведь мы всегда можем указать экранные размеры в команде IMG, и наша вспомогательная картинка будет растягиваться до нужного размера. Искажений можно не опасаться -- их не будет, а кроме того, эту картинку нельзя увидеть на экране ни в какую лупу!
Для того, чтобы использование невидимой картинки empty.gif (из каталога pic) было более понятным, ниже она заменена на такую же однопикселную картинку empty1.gif, но без режима "прозрачности", а картинка с лосем показана с рамкой:
